Heutzutage betrachten Benutzer Online-Inhalte oder tätigen Online-Transaktionen mit verschiedenen Geräten, von Laptops über Tablets bis hin zu Mobiltelefonen. Darüber hinaus wächst das mobile Ökosystem (mobile Geräte und darauf installierte Betriebssysteme) rasant. Daher ist es unerlässlich, dass die Websites, die Unternehmen zur gezielten Kundenansprache erstellen, für Mobilgeräte optimiert sind.
Mobile Responsive oder mobile Website
Zwei Möglichkeiten, Ihre Website für Mobilgeräte zu optimieren:
- Mobil reaktionsfähig – Verwenden Sie einen mobil-responsiven Ansatz auf der Desktop-Website: Eine Website mit einem mobil-responsiven Design ermöglicht die Anzeige derselben Website auf verschiedenen Geräten, indem das Layout und/oder der Inhalt an die Bildschirmgröße dieses Geräts angepasst wird.
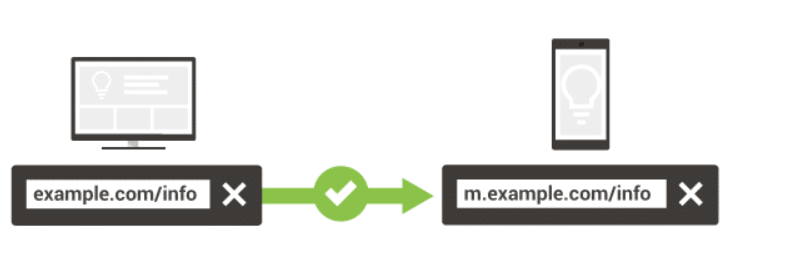
- Mobile Seite – Erstellen Sie eine separate Website speziell für Mobilgeräte und berücksichtigen Sie dabei alle Aspekte verschiedener Mobilplattformen. Normalerweise hat die mobile Website eine andere URL als die Haupt-Desktop-Website.
Die Verwendung des mobilen Website-Ansatzes kann kostspielig in der Erstellung und Wartung sein, da dafür eine andere Website, andere URLs und andere Websites erstellt werden müssen SEO arbeiten.
Die Verwendung des mobilen Responsive-Ansatzes liegt heutzutage im Trend, da es mit der heutigen Weiterentwicklung der Website-Entwicklungstechnologien immer einfacher und kostengünstiger wird, Websites mit mobilem Responsive-Layout zu erstellen, anstatt separate Websites für Mobilgeräte zu erstellen.
Aus Benutzersicht ist es einfacher, sich eine einzelne URL zu merken, um eine Website zu starten und je nach Bildschirmgröße ein unterschiedliches Layout desselben Website-Inhalts anzuzeigen.
Websites werden auf Desktops, Laptops, Tablets oder Mobiltelefonen/Smartphones angezeigt. Desktop-Monitore können unterschiedliche Seitenverhältnisse (Verhältnis der Breite zur Höhe des Bildschirms) aufweisen, die von 4:3 für Standardbildschirme bis 16:9 für Breitbildmonitore reichen.
Tablets gibt es auch in verschiedenen Größen, von 7 Zoll wie das Amazon Fire 7 über 12+ Zoll wie das iPad Pro bis hin zu 8 Zoll (iPad Mini 4) und 10 Zoll (Samsung Galaxy Tab A).
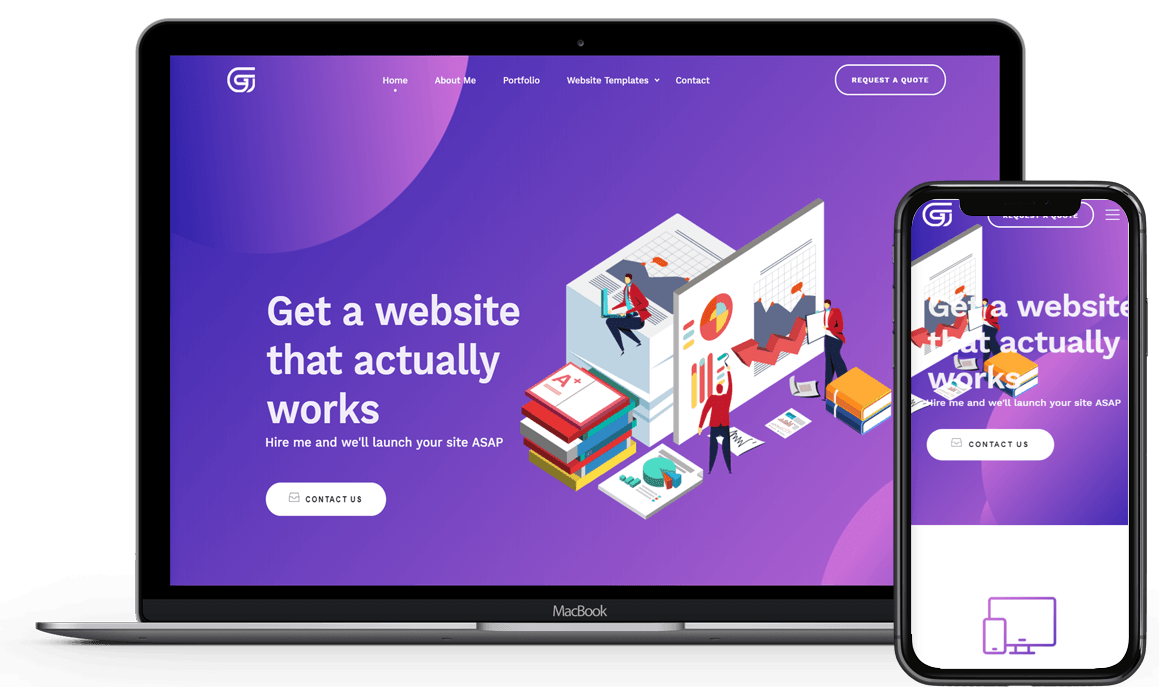
Mit einem responsiven Design für Mobilgeräte passen sich die Webinhalte an diese unterschiedlichen Größen oder Seitenverhältnisse an, sodass Benutzer ein nahtloses Erlebnis erhalten, wenn sie von einem Gerät zum anderen wechseln.
Wenn Ihre Website für Mobilgeräte optimiert ist, wird Ihr Benutzer oder Kunde das folgende Erlebnis haben, wenn er die responsive Website auf seinem Mobiltelefon betrachtet:
- Der Webinhalt ändert sich dynamisch abhängig von der Größe des Mobilgeräts, z. B. ändert sich die Textgröße, damit der Benutzer die Informationen bequem lesen kann.
- Die Navigation ist so komprimiert, dass das Menü über eine Schaltfläche angezeigt werden kann. ZB vereinfachte, „daumenfreundliche“ Navigation mit großen Touchpoints, insbesondere für wichtige Kontaktinformationen
- Alle Bilder sind so optimiert, dass sie schnellstmöglich auf dem Gerät gerendert werden.
- Der Inhalt wird mit korrekter Auffüllung und Abständen angezeigt.
- Alle auf der Desktop-Site verfügbaren Funktionen werden auf dem Gerät ordnungsgemäß angezeigt und können erfolgreich auf dem mobilen Gerät verwendet werden.
- Der Webinhalt verfügt über reduzierte Grafiken, sodass wichtige Informationen zu Produkten und Dienstleistungen in einer benutzerfreundlichen Oberfläche angezeigt werden.
- Es ist kaum nötig zu tippen, es sei denn, es ist nötig.
Vorteile von mobilem responsivem Webdesign für Ihre Website aus Nutzersicht:
- Ihre Benutzer können Ihre Inhalte über eine einzige URL teilen und darauf verlinken.
- Ihre Benutzer können Ihre Website in ihren Suchergebnissen leichter finden.
- Das Risiko, dass Ihre Benutzer auf häufige Fehler stoßen, die sich auf mobile Websites auswirken, ist geringer. Dazu können gehören:
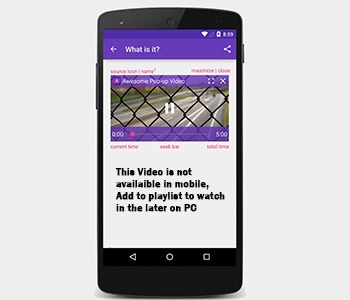
- Nicht abspielbare Inhalte (Videos können auf Mobiltelefonen nicht abgespielt werden)

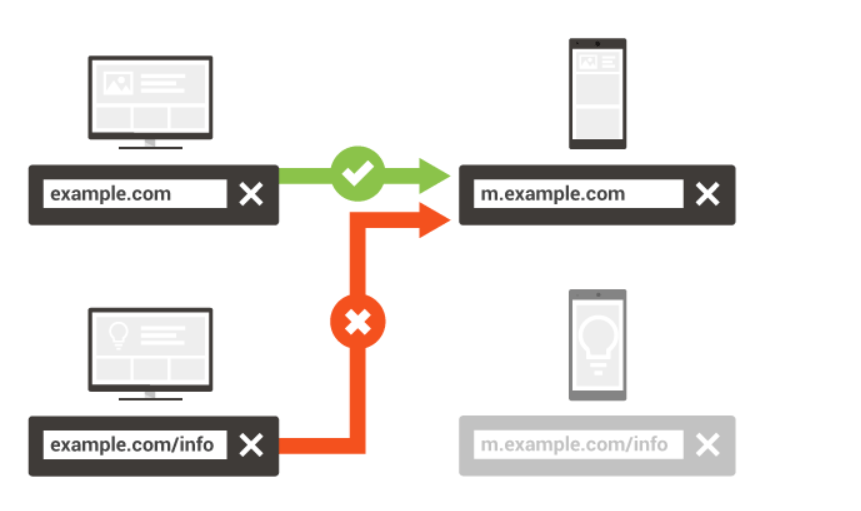
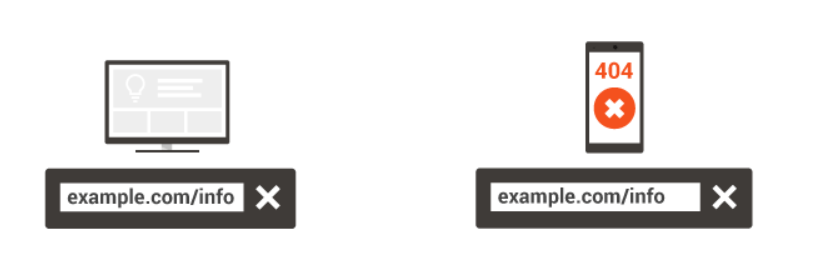
- Fehlerhafte Weiterleitungen für den Fall, dass jeder Benutzer zur Desktop-URL statt zur URL der mobilen Version weitergeleitet wird.

- Links, die auf Mobilgeräten nicht funktionieren, führen bei der Benutzererfahrung zu einem 404-Fehler.


- Das Risiko, dass Ihre Benutzer lange auf das Laden der Seite auf einem mobilen Gerät warten, ist geringer, da keine Umleitung zur mobilen Website erforderlich ist.
Mobile Responsive Website Best Practices für die Benutzeroberfläche:
Damit Ihre Kunden die beste Benutzererfahrung auf Ihrer auf Mobilgeräte reagierenden Website erleben, muss die Website unter Berücksichtigung der folgenden Best Practices implementiert werden:
Flexibel
Durch ein mobiles Responsive Design passen sich die Inhalte an das Gerät an. Allerdings kann es sein, dass ein Benutzer beim Betrachten einer Website-Seite auf einem Mobilgerät kein gutes Erlebnis hat, wenn die Anzeige so lange andauert. Daher sollte das mobile Responsive Design flexibel gestaltet werden, sodass Inhalte für ein besseres mobiles Erlebnis priorisiert und ausgeblendet werden können.
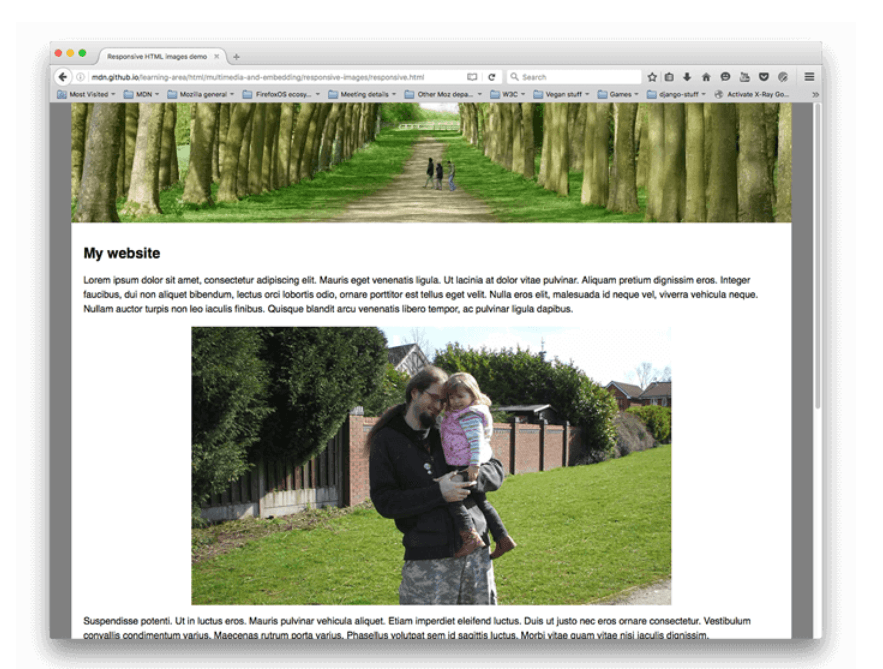
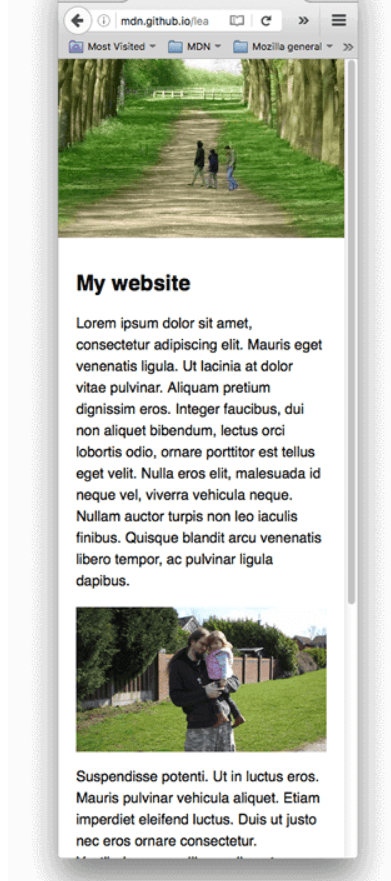
Responsive Bilder
Zu einem guten Responsive Design gehört auch, die Bilder responsiv zu gestalten. Wenn Bilder nicht reagieren, sehen Benutzer ein großes Bild, aber die Details werden nicht richtig angezeigt. Um solche Kunstfehler zu beheben, sollte ein responsives Design bei der Ausrichtung auf verschiedene Geräte unterschiedlich zugeschnittene Bilder verwenden.


Ein gutes responsives Design sollte auch kleinere Bilder für Geräte mit geringerer Auflösung ermöglichen.

Minimalismus ist wichtig
Ein mobiles responsives Design sollte die Merkmale des Minimalismus aufweisen. Wenn die Website von einem mobilen Gerät aus betrachtet wird, sollte sie nicht nur frei von unnötigen Funktionen oder Elementen sein, sondern sich auch auf flache Muster und Texturen sowie begrenzte oder monochromatische Farben beschränken.
Anklickbare Bereiche/Schaltflächen standardisieren
Für eine gute Benutzererfahrung sollten Schaltflächen und Links groß genug sein, um einen Fingerklick anstelle eines Mausklicks zu ermöglichen.

Denken Sie an Typografie
Ihr responsives Design für Mobilgeräte sollte dafür sorgen, dass Ihre Inhalte leicht lesbar und wirklich für die Gerätegröße optimiert sind. Typografie sollte verwendet werden, um Hierarchien darzustellen oder das Interesse des Benutzers zu wecken. Die Verwendung von Überschriften in der richtigen Größe kann dazu beitragen, eine gute Hierarchie auf Seiten zu schaffen, und die richtige Schriftgröße für die Bildschirmgrößen moderner Geräte kann für Ihre Benutzer ein sehr ansprechendes Erlebnis schaffen.
Da Shopping und soziale Medien über Mobilgeräte immer beliebter werden, kann ein auf Mobilgeräte ansprechendes Design, wenn es effektiv auf Ihrer Website implementiert wird, die Benutzererfahrung und das Engagement beeinflussen und so potenzielle Leads oder Kunden für Ihr Unternehmen generieren. Darüber hinaus sorgen mobil responsive Websites für bessere Suchrankings. Darüber hinaus bietet der Aufbau und die Pflege mobiler responsiver Websites heutzutage aufgrund des enormen Gewinnpotenzials durch digitales Marketing eine bessere Kapitalrendite als je zuvor. Verschwenden Sie aus diesen Gründen keine Zeit! Investieren Sie jetzt in mobil responsive Websites für Ihr Unternehmen!
Carmatec ist ein Partner für digitale Transformation, der zahlreiche Projekte mit Schwerpunkt auf dem Design von Benutzeroberflächen übernimmt. Unser Projektportfolio finden Sie unter https://www.carmatec.com/portfolio/