Oggi gli utenti visualizzano contenuti online o effettuano transazioni online utilizzando vari dispositivi che vanno dai laptop, ai tablet e ai telefoni cellulari. Inoltre, l’ecosistema mobile (dispositivi mobili e sistemi operativi su di essi installati) sta crescendo rapidamente. Pertanto, è imperativo che i siti Web creati dalle aziende per rivolgersi ai clienti siano ottimizzati per i dispositivi mobili.
Sito mobile responsive o mobile
Due modi per ottimizzare il tuo sito web per dispositivi mobili:
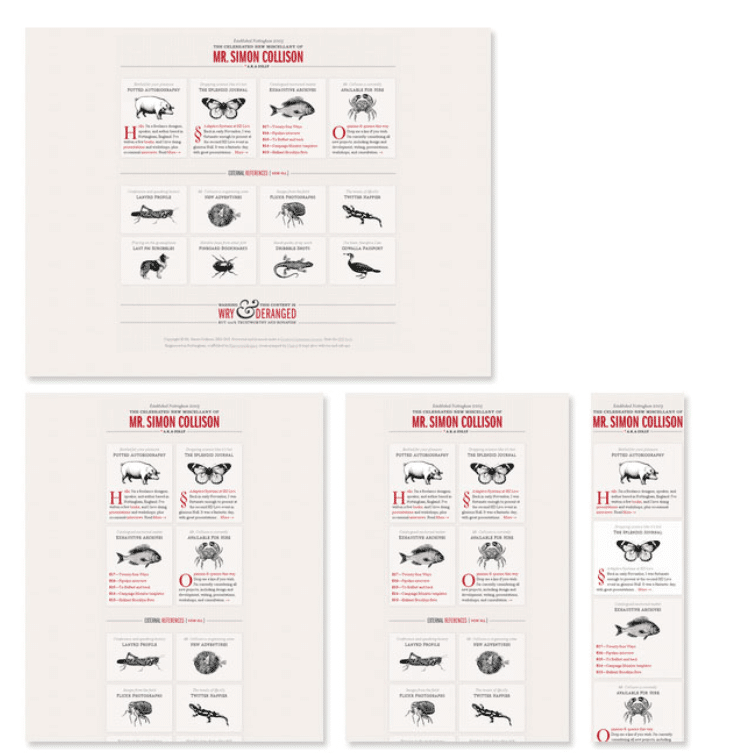
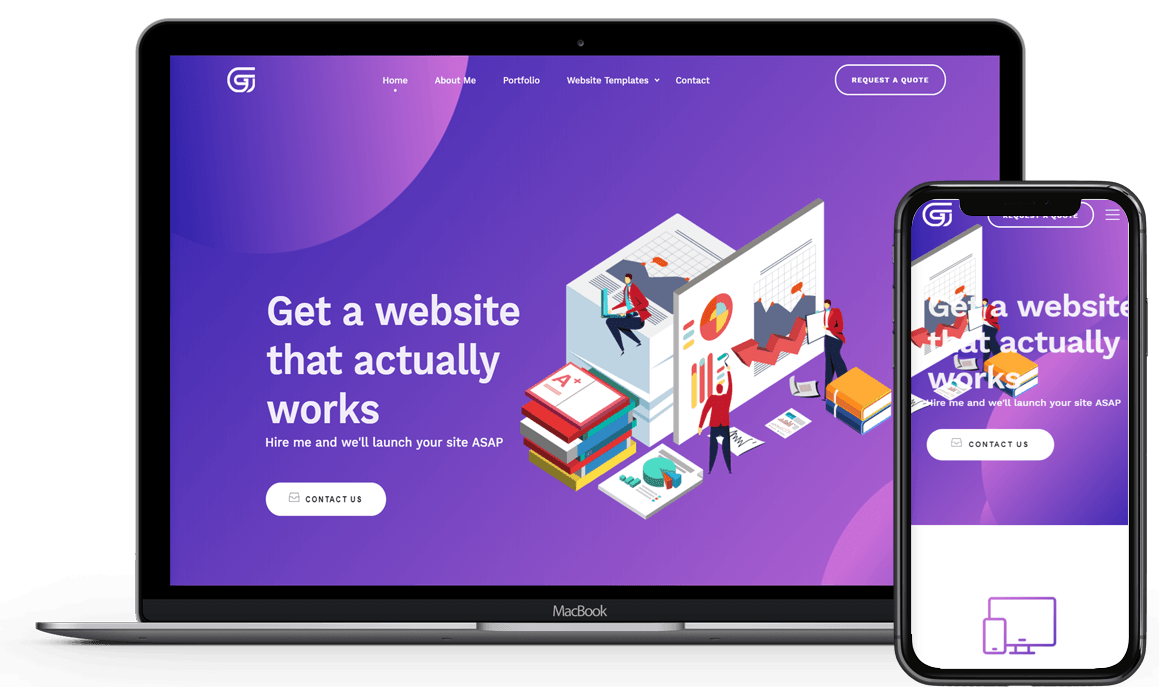
- Mobile reattivo – Utilizzare un approccio mobile responsive sul sito desktop: un sito web che ha un design mobile responsive consentirà allo stesso sito web di essere visualizzato su diversi dispositivi adattando il layout e/o il contenuto in base alle dimensioni dello schermo di quel dispositivo.
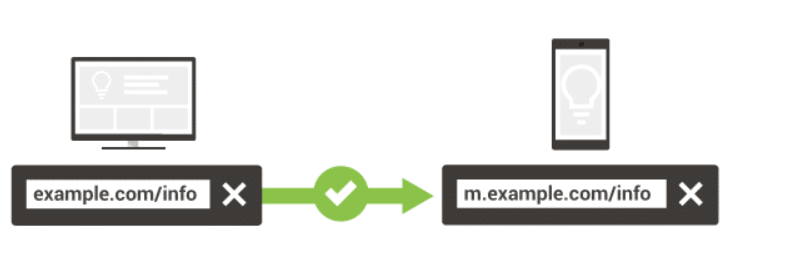
- Sito mobile – Costruire un sito web separato dedicato ai dispositivi mobili, prendendo in considerazione tutti gli aspetti delle diverse piattaforme mobili. Di solito il sito mobile avrà un URL diverso dal sito desktop principale.
L'utilizzo dell'approccio del sito mobile può essere costoso da creare e mantenere perché implica la creazione di un sito Web diverso, URL diversi e diversi SEO lavoro.
L'utilizzo dell'approccio mobile responsive è la tendenza al giorno d'oggi perché con il progresso odierno nelle tecnologie di sviluppo di siti Web, sta diventando sempre più semplice ed economico creare siti Web con layout mobile responsive invece di creare siti Web separati per dispositivi mobili.
Dal punto di vista dell'utente, è più facile ricordare un singolo URL per avviare un sito Web e visualizzare layout diversi del contenuto dello stesso sito Web a seconda delle dimensioni dello schermo.
I siti Web vengono visualizzati su desktop, laptop, tablet o telefoni cellulari/smartphone. I monitor desktop possono avere diverse proporzioni (rapporto tra larghezza e altezza dello schermo), che vanno da 4:3 per gli schermi standard a 16:9 per i monitor widescreen.
Anche i tablet sono disponibili in varie dimensioni, da 7 pollici come Amazon Fire 7, a 12+ pollici come iPad Pro, passando per 8 pollici (iPad Mini 4) e 10 pollici (Samsung Galaxy Tab A).
Con un design reattivo per dispositivi mobili, il contenuto web si adatta a queste diverse dimensioni o proporzioni in modo tale che gli utenti possano vivere un'esperienza fluida quando passano da un dispositivo all'altro.
Se il tuo sito web è ottimizzato per dispositivi mobili, il tuo utente o cliente avrà la seguente esperienza quando visualizzerà il sito web responsivo sul suo telefono cellulare:
- Il contenuto web cambia dinamicamente a seconda delle dimensioni del dispositivo mobile, ad esempio la dimensione del testo cambierà in modo che l'utente possa leggere comodamente le informazioni.
- La navigazione è ridotta in modo tale che il menu possa essere visualizzato da un pulsante. Ad esempio, navigazione semplificata adatta al pollice con ampi punti di contatto, in particolare per le informazioni di contatto critiche
- Tutte le immagini sono ottimizzate in modo che vengano renderizzate il più rapidamente possibile sul dispositivo.
- Il contenuto viene visualizzato con spaziatura e spaziatura corrette.
- Tutte le funzionalità disponibili sul sito desktop vengono visualizzate correttamente sul dispositivo e possono essere utilizzate con successo sul dispositivo mobile.
- Il contenuto web ha una grafica ridotta in modo tale che le informazioni critiche su prodotti e servizi siano visualizzate in un'interfaccia user-friendly.
- Non c'è bisogno di digitare se non necessario.
Vantaggi del mobile responsive web design per il tuo sito web, dal punto di vista dell'utente:
- I tuoi utenti possono condividere e collegarsi ai tuoi contenuti utilizzando un unico URL.
- I tuoi utenti potranno trovare più facilmente il tuo sito web nei risultati di ricerca.
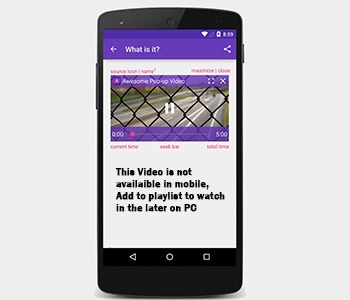
- Il rischio che i tuoi utenti incontrino errori comuni che interessano i siti mobili è inferiore. Questi possono includere:
- Contenuti non riproducibili (video non riproducibili sui telefoni cellulari)

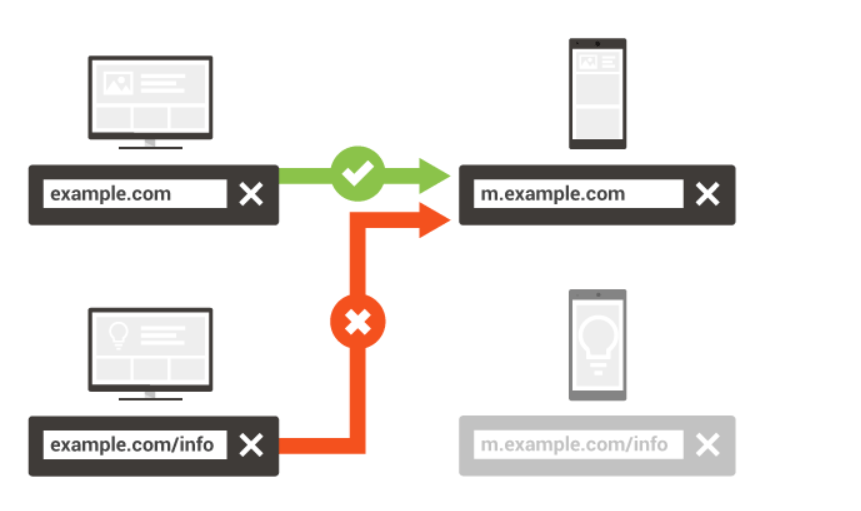
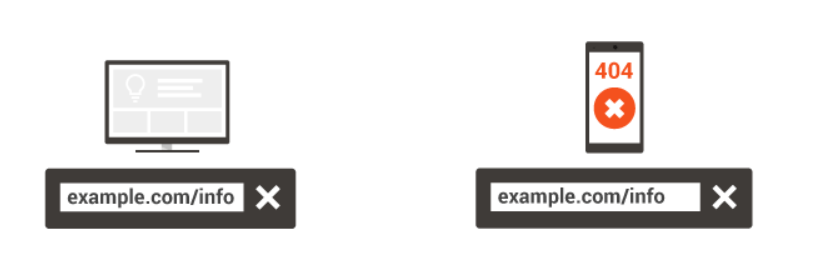
- Reindirizzamenti errati nel caso in cui ciascun utente venga reindirizzato all'URL desktop anziché all'URL della versione mobile.

- Collegamenti che non funzionano sui dispositivi mobili che causano un'esperienza utente con errore 404.


- Il rischio che gli utenti aspettino a lungo il caricamento della pagina su un dispositivo mobile è inferiore poiché non è necessario il reindirizzamento al sito mobile.
Migliori pratiche per l'interfaccia utente del sito web mobile responsive:
Per consentire ai tuoi clienti di vivere la migliore esperienza utente sul tuo sito web mobile responsive, il sito web deve essere implementato prendendo in considerazione le seguenti best practice:
Flessibile
Un design mobile responsive consente al contenuto di adattarsi al dispositivo. Tuttavia, un utente potrebbe non avere una buona esperienza nella visualizzazione di una pagina del sito Web su dispositivo mobile se la visualizzazione continua all'infinito. Pertanto, il design responsivo mobile dovrebbe essere reso flessibile in modo tale che i contenuti possano essere prioritari e nascosti per una migliore esperienza mobile.
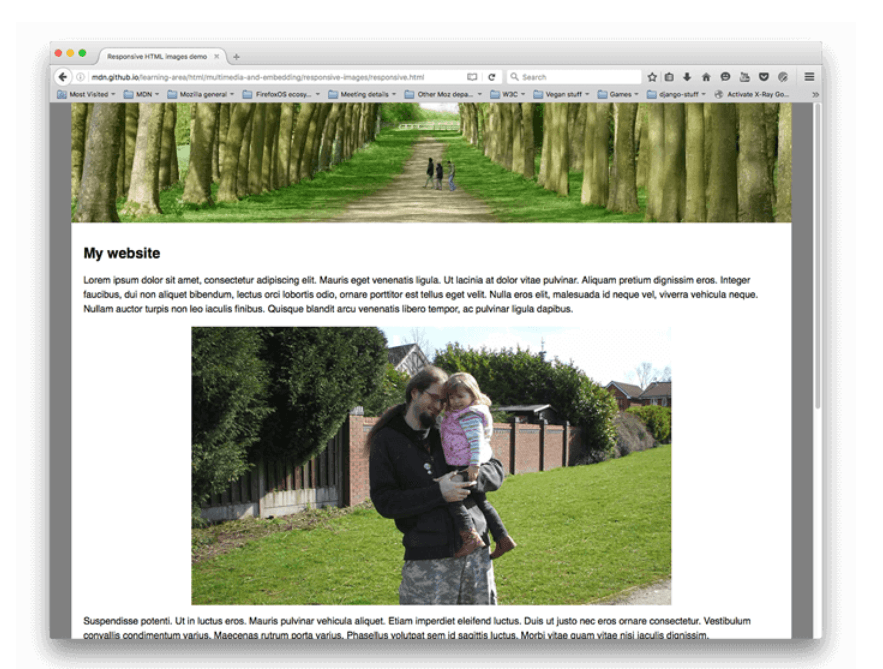
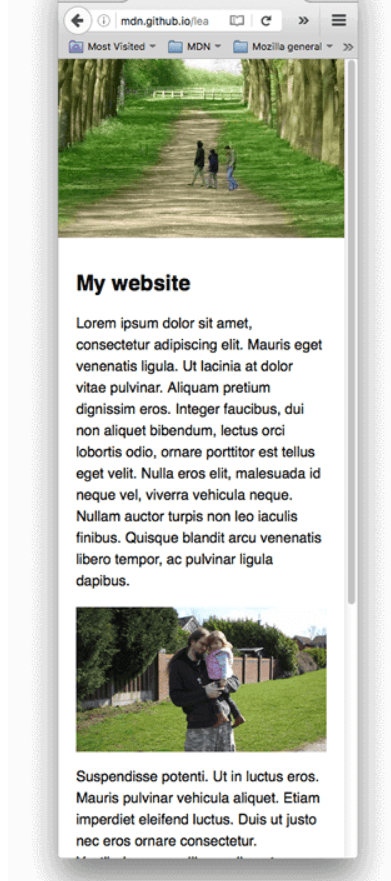
Immagini reattive
Un buon design reattivo include anche la capacità di rendere le immagini reattive. Se le immagini non rispondono, gli utenti vedranno un'immagine grande ma non vedranno correttamente i dettagli. Per correggere tali errori legati ai problemi grafici, un design reattivo dovrebbe utilizzare immagini ritagliate diverse quando prende di mira dispositivi diversi.


Un buon design reattivo dovrebbe soddisfare anche immagini più piccole per dispositivi con risoluzione inferiore.

Il minimalismo conta
Un design mobile responsive dovrebbe avere le caratteristiche del minimalismo. Il sito web visualizzato da un dispositivo mobile non solo dovrebbe essere privo di funzionalità o elementi non necessari, ma dovrebbe limitarsi a motivi e texture piatti e colori limitati o monocromatici.
Standardizza aree/pulsanti cliccabili
Per una buona esperienza utente, i pulsanti e i collegamenti devono essere sufficientemente grandi da consentire il clic del dito anziché del clic del mouse.

Pensa alla tipografia
Il tuo design reattivo per dispositivi mobili dovrebbe rendere i tuoi contenuti facili da leggere e veramente ottimizzati per le dimensioni del dispositivo. La tipografia dovrebbe essere utilizzata per mostrare la gerarchia o attirare l'interesse dell'utente. L'utilizzo delle intestazioni della dimensione corretta può aiutare a creare un'ottima gerarchia sulle pagine e la dimensione del carattere corretta per le dimensioni dello schermo dei dispositivi moderni può creare un'esperienza molto coinvolgente per i tuoi utenti.
Con l'aumento degli acquisti e dei social media tramite dispositivi mobili, un design mobile responsive, se implementato efficacemente sul tuo sito web, può influenzare l'esperienza e il coinvolgimento dell'utente, creando così potenziali lead o clienti per la tua attività. Inoltre, i siti Web reattivi per dispositivi mobili forniscono migliori posizionamenti nei risultati di ricerca. Inoltre, al giorno d’oggi la creazione e la manutenzione di siti Web reattivi per dispositivi mobili offrono un ritorno sull’investimento migliore che mai a causa dell’enorme potenziale di profitto attraverso il marketing digitale. Per questi motivi, non perdere tempo! Investi adesso in siti web mobile responsive per la tua attività!
Carmatec è un partner per la trasformazione digitale che si occupa di numerosi progetti con particolare attenzione alla progettazione dell'interfaccia utente. Puoi vedere il nostro portfolio di progetti su https://www.carmatec.com/portfolio/